В період кризи корисно уміти робити все самому і не переплачувати зайве. Зробимо самі рекламний банер. Якщо в рекламі Вашої діяльності доки немає особливої необхідності, порадуємо себе або дитини анімованою картинкою(аватаркой) або, навіть, міні-мультиком.
У цьому нічого складного немає.
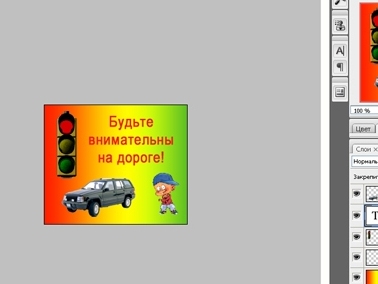
Прочитаємо вимоги до розмірів банерів. Нехай він буде 240х200. У цій статті рекламувати нічого не станемо, наш банер буде присвячений безпечній поведінці на дорогах.
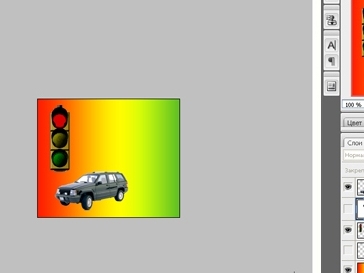
1. У фотошопе(будь-якій графічній програмі) зробимо декілька заготівель – фотографій. Спочатку задамо їм потрібний розмір. Перевіримо вагу(банер має бути дуже легким).
Збережемо все у форматі Gif.

Працюючи у фотошопе, дуже зручно зробити готову картинку, а потім зберігати окремі її фрагменти, по черзі відключаючи різні шари.

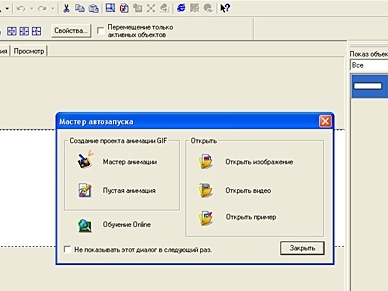
2. Запускаємо програму Ulead Gif Animator.
3. Відкривається вікно, в якому ми вибираємо Майстер анімації.

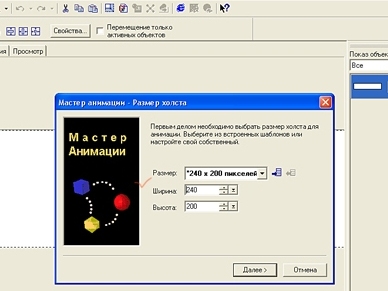
4. Встановлюємо потрібний розмір кадрів(у нас це 240х200).

Увага! Щоб кадри не обрізалися в готовому банері, розміри повинні точно співпадати з тими, які Ви задали для ваших фото. Клацаємо кнопку Далі.
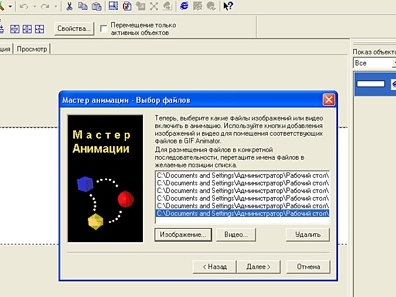
5. Тепер, тиснемо на кнопку Зображення і вибираємо в потрібній послідовності підготовлені заготівлі – картинки.

Коли усі зображення будуть відібрані, натискаємо кнопку Далі.
6. Тепер майстер анімації пропонує нам задати швидкість зміни кадрів. Заздалегідь поставимо 200. Клацаємо кнопку Далі.
7. Приступаємо до найцікавішого – створенню анимашки.
Перед нами представлені кадри анімованої картинки. Внизу під ними вказується швидкість їх зміни.
Натиснемо на чорний трикутничок в лівому нижньому кутку – плей. Запустимо анімацію. Щоб зупинити перегляд, натиснемо на сусідній чорний квадратик – стоп.
Поки у нас вийшло, що картинки змінюються з однаковою швидкістю, немає ефекту руху машини, а текст не устигає прочитуватися. Додамо ще декілька картинок з червоно – чорним текстом. Для цього треба на останній картинці натиснути правою кнопкою миші і вибрати – додати кадр. З’явився порожній кадр.
Тепер вставимо в нього картинку. Для цього у вірніше за панель інструментів відкриємо Файл – Додати зображення.
Відкриємо нашу теку і додамо бракуючі картинки. (Чи зробимо ще і потім вже додамо).
8. Досвідченим шляхом підберемо час експозиції.
Для цього тиснемо правою кнопкою миші по потрібному кадру. Вибираємо Властивості кадру.
Встановлюємо потрібний час демонстрації кадру, при необхідності проводимо коригування.
9. Все вийшло так, як ми задумали. Тепер можна зберегти результати нашої роботи. Для цього відкриваємо на верхній панелі інструментів вкладку Файл – Зберегти як – GIF файл.
Отже, ми отримали готовий банер(анімовану картинку).
Дивимося: banner 14 PDD.gif(117 Kb)
Будь-який сайт інтернету пещрит величезною різноманітністю банерів. Багато хто виконаний творчо, з родзинкою, на них відразу хочеться натиснути.
А скільки цікавих анимашек – аватарок можна зробити? Все у ваших руках!
Творчих Вам успіхів!
Автор статті і скриншотів : Осьмакова Марина Василівна

